附录:easeType 参数说明
easeType 是用于表示过渡类型的参数,定义了从开始值到结束值之间的变化曲线。每种过渡类型都代表一种特定的时间函数,指定了动画在不同阶段的变化速率,合理使用可以使动画更加自然。
公式定义
| easeType | 名称 | 公式 |
|---|---|---|
0 | Linear | |
1 | SineIn | |
2 | SineOut | |
3 | SineInOut | |
4 | QuadIn | |
5 | QuadOut | |
6 | QuadInOut | |
7 | CubicIn | |
8 | CubicOut | |
9 | CubicInOut | |
10 | QuartIn | |
11 | QuartOut | |
12 | QuartInOut | |
13 | Zero | |
14 | One |
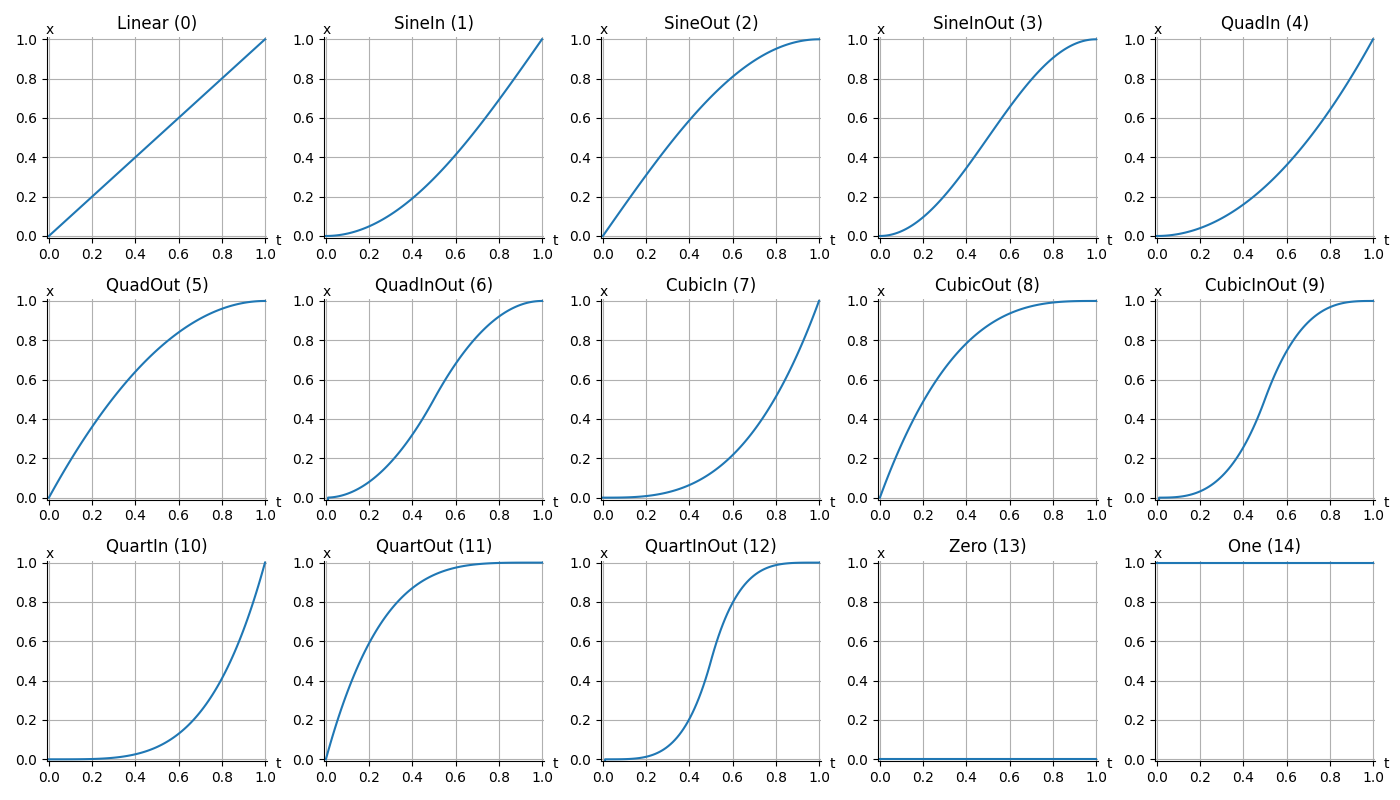
函数图像

贝塞尔曲线拟合
easeType 过渡曲线还可以通过三次贝塞尔曲线(Cubic Bezier Curve)来拟合。
scss
cubic-bezier(x1, y1, x2, y2)以下是使用贝塞尔曲线拟合 easeType 对应曲线所得到的控制点坐标:
| easeType | x1 y1 x2 y2 | 均方误差(MSE) |
|---|---|---|
0 | 0.289124 0.289124 0.621155 0.621155 | |
1 | 0.361152 -0.000387 0.673735 0.487203 | |
2 | 0.326265 0.512797 0.638848 1.000387 | |
3 | 0.362576 -0.001826 0.637424 1.001826 | |
4 | 0.333620 0.000000 0.666953 0.333906 | |
5 | 0.333047 0.666094 0.666380 1.000000 | |
6 | 0.476190 0.035342 0.523810 0.964658 | |
7 | 0.333333 0.000000 0.666667 0.000000 | |
8 | 0.333333 1.000000 0.666667 1.000000 | |
9 | 0.618693 -0.047936 0.381307 1.047936 | |
10 | 0.436495 0.005839 0.731335 -0.070802 | |
11 | 0.268665 1.070802 0.563505 0.994161 | |
12 | 0.708489 -0.096416 0.291511 1.096416 | |
13 | 1.000000 0.199702 1.000000 -0.666065 | |
14 | 0.000000 1.666065 0.000000 0.800298 |